In part 1, we explored the basics of custom snippets in VSCode. Now, let’s dive into some advanced features that will further enhance your productivity.
Advanced Usage
Here are some of the lesser-known but highly useful functionalities of custom snippets:
Cursor Mirroring
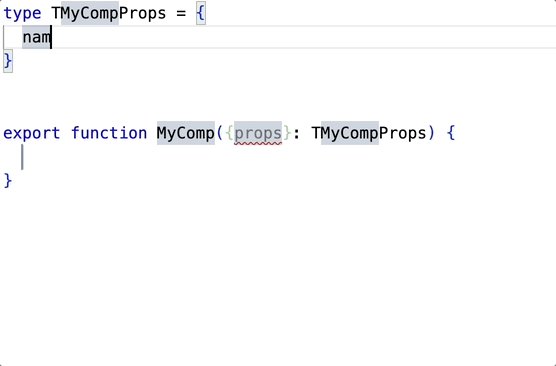
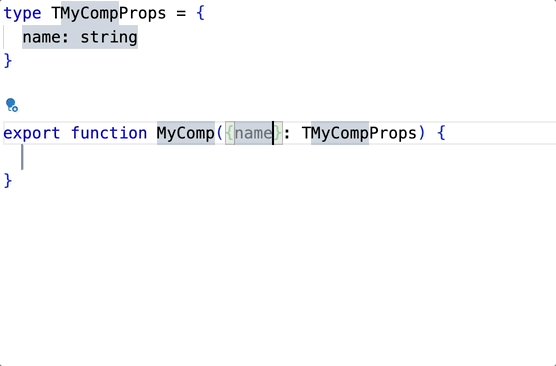
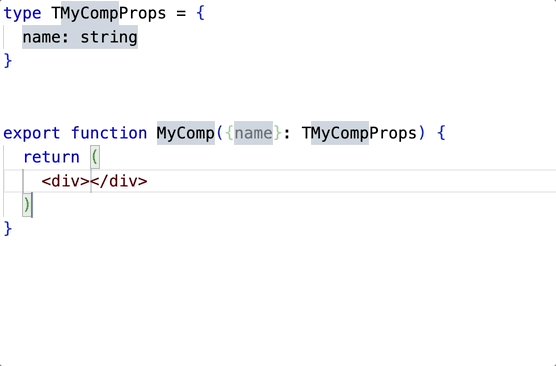
Cursor mirroring lets you edit the same text in multiple places simultaneously. For example, in the snippet below, I used the placeholder ComponentName (index 1) in multiple spots. When you input the component name, all occurrences of the same index are updated automatically:
"React Component TS": {
"prefix": "rc",
"body": [
"type T${1:ComponentName}Props = {",
"\t${2}",
"}",
"\n",
"export function ${1}({${3:props}}: T${1}Props) {",
"\t${4}${0}",
"}"
],
"description": "React component boilerplate"
}This ensures consistency and saves time by reducing repetitive typing.

Same Prefix, Multiple Snippets
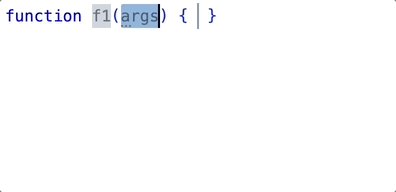
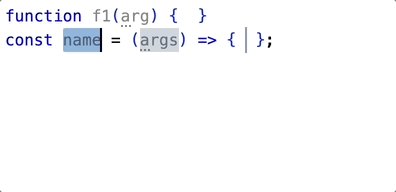
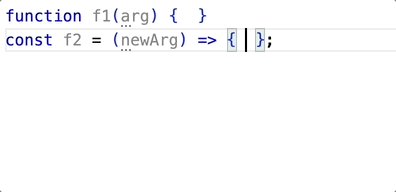
Sometimes, you may want the same prefix to trigger multiple snippets, letting you select the most suitable one. For instance, you might want to define snippets for different types of functions under the prefix fn:
"Arrow Function": {
"prefix": "fn",
"body": [
"const ${1:name} = (${2:args}) => { $0 };"
],
"description": "Expand arrow function"
},
"Traditional Function": {
"prefix": "fn",
"body": [
"function ${1:name}(${2:args}) { $0 }"
],
"description": "Expand traditional function"
}When you type fn, a menu appears, letting you choose between the arrow function or the traditional function snippet.

Built-in Variables
VSCode provides a range of built-in variables that can make your snippets even smarter. Some popular variables include:
${TM_FILENAME}: The current file name.${CURRENT_YEAR},${CURRENT_MONTH},${CURRENT_DATE}: Date-related values.
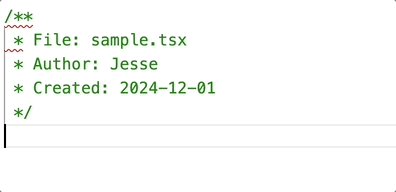
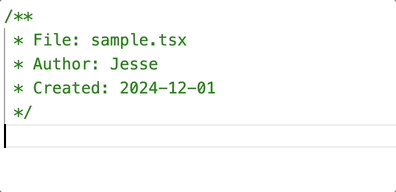
Here’s an example of a snippet that generates a file header using these variables:
"File Header": {
"prefix": "header",
"body": [
"/**",
" * File: ${TM_FILENAME}",
" * Author: Jesse",
" * Created: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE}",
" */",
"$0"
],
"description": "Generate file header"
}This ensures each file has a consistent header without manually typing in the details.

Multi-choice Placeholders
Multi-choice placeholders let you choose from a predefined list of values instead of typing them out. This is particularly useful for repetitive tasks. For example:
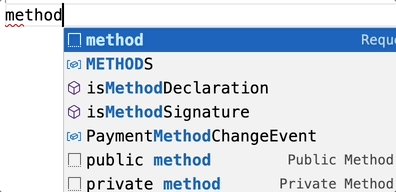
"Request Methods": {
"prefix": "method",
"body": [
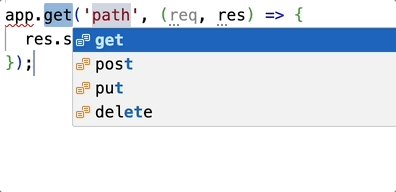
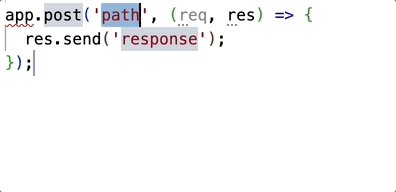
"app.${1|get,post,put,delete|}('${2:path}', (req, res) => {",
" res.send('${3:response}');",
"});"
],
"description": "Expand request snippet"
}When the snippet expands, you can select one of the HTTP methods (get, post, put, or delete) from a dropdown.

Regex Transformation
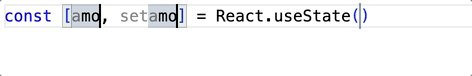
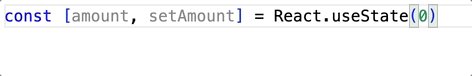
Regex transformations allow you to dynamically modify text in placeholders. A common use case is capitalizing variable names, such as when generating useState hooks in React:
const [amount, setAmount] = React.useState(0);With regex transformation, you can automatically capitalize the setter name (setAmount) as you type:
"useState": {
"prefix": "us",
"body": "const [${1:state}, set${1/(.*)/${1:/capitalize}/}] = React.useState($0)",
"description": "Expand useState expression"
}Here’s how ${1/(.*)/${1:/capitalize}/} works:
- The first 1 references the placeholder
${1}. (.*)captures all input from${1}using regex.${1:/capitalize}applies the capitalize transformation to the captured input and updates the output.

Conclusion
By mastering these advanced features, you can take your custom snippets to the next level. Whether it’s cursor mirroring, using built-in variables, creating dropdowns with multi-choice placeholders, or applying regex transformations, these techniques make snippets more powerful and versatile.
In part 3, we’ll explore how to share, version control, and even automate snippets for a truly optimized workflow. Stay tuned!